.png)
深入理解WebRTC信令状态管理与Offer重协商
在WebRTC开发中,信令状态管理是一个至关重要的环节,尤其是在处理 RTCPeerConnection 的 signalingState 时,开发者常常会遇到诸如 InvalidStateError 等问题。本文将详细探讨WebRTC信令状态管理的核心问题,并结合具体图示解析如何通过 Offer 重协商机制 解决 Failed to set remote answer sdp: Called in wrong state: stable 错误。
一、问题背景
在WebRTC中,RTCPeerConnection 的 signalingState 表示当前信令流程的状态。当信令状态为 stable 时,表示连接已建立并完成协商。然而,如果在 stable 状态下尝试设置远程描述(setRemoteDescription),会抛出 InvalidStateError,错误信息如下:
Failed to set remote answer sdp: Called in wrong state: stable这种错误通常发生在以下场景:
双方同时发起 Offer:在WebRTC通信过程中,通信双方应遵循一定的顺序发起Offer。如果双方同时发起Offer,会导致信令状态冲突。
ICE 候选交换失败:ICE(Interactive Connectivity Establishment)候选在建立连接的过程中扮演着关键角色。如果ICE候选交换失败,连接无法建立,可能导致在错误的状态下进行操作。
信令流程未正确处理
negotiationneeded事件:negotiationneeded事件在WebRTC信令流程中是一个重要的触发点。如果未正确处理该事件,可能会破坏信令流程的正常顺序。
二、解决方案:Offer 重协商机制
为了解决上述问题,我们引入了 Offer 重协商机制。其核心思想是通过主动触发新的 Offer 流程,刷新信令状态并重新建立连接。
1. 核心代码实现
以下是实现 Offer 重协商机制的关键代码:
// Function to handle Answer messages
function handleAnswer(message) {
const targetSessionId = message.targetSessionId;
const map_item = events_maps.get(targetSessionId);
if (!map_item) return;
const pc = map_item.peerConnection;
const answer = new RTCSessionDescription(message.sdp);
if (pc.signalingState === 'stable') {
console.warn('Triggering renegotiation: State is stable');
pc.restartIce(); // Force refresh ICE candidates
recreateOffer(pc, targetSessionId, map_item.socket); // Call renegotiation function
} else if (pc.signalingState === 'have-local-offer') {
pc.setRemoteDescription(answer)
.catch(err => console.error('Failed to handle Answer:', err));
}
}
// Function to recreate Offer
async function recreateOffer(pc, targetSessionId, socket) {
try {
// Create a new Offer
const offer = await pc.createOffer({
offerToReceiveAudio: true,
offerToReceiveVideo: true
});
await pc.setLocalDescription(offer);
// Send the new Offer to the peer
socket.send(JSON.stringify({
type: 'offer',
targetSessionId: targetSessionId,
sdp: pc.localDescription
}));
} catch (err) {
console.error('Failed to recreate Offer:', err);
}
}2. 代码解析
状态检查 在
handleAnswer中,首先检查signalingState。如果状态为stable,则触发重协商流程。ICE 候选刷新 通过
pc.restartIce()强制刷新 ICE 候选,解决 NAT 穿透失败问题。重新创建 Offer
recreateOffer函数负责创建新的 Offer 并发送给对端,重新启动信令流程。
三、技术细节与优化建议
1. 信令状态管理
WebRTC 的信令状态机包括以下状态:
stable:连接已建立并完成协商。have-local-offer:本地已创建 Offer,等待对端 Answer。have-remote-offer:对端已发送 Offer,等待本地 Answer。
通过监听 negotiationneeded 事件,可以动态触发 Offer 流程,避免状态冲突。
2. ICE 候选优化
ICE(Interactive Connectivity Establishment)候选是建立连接的关键。建议配置 TURN 服务器作为后备方案,确保在复杂网络环境下也能成功连接。
const configuration = {
iceServers: [
{ urls: 'stun:stun.l.google.com:19302' },
{
urls: 'turn:your-turn-server.com:5349',
username: 'user',
credential: 'pass'
}
]
};3. 错误处理与日志增强
在关键节点添加日志输出,便于调试和问题排查:
pc.onicecandidate = (e) => {
if (e.candidate) console.log('ICE候选:', e.candidate);
else console.log('ICE候选收集完成');
};
pc.oniceconnectionstatechange = () => {
console.log('ICE连接状态:', pc.iceConnectionState);
};四、结合图示解析WebRTC通信流程

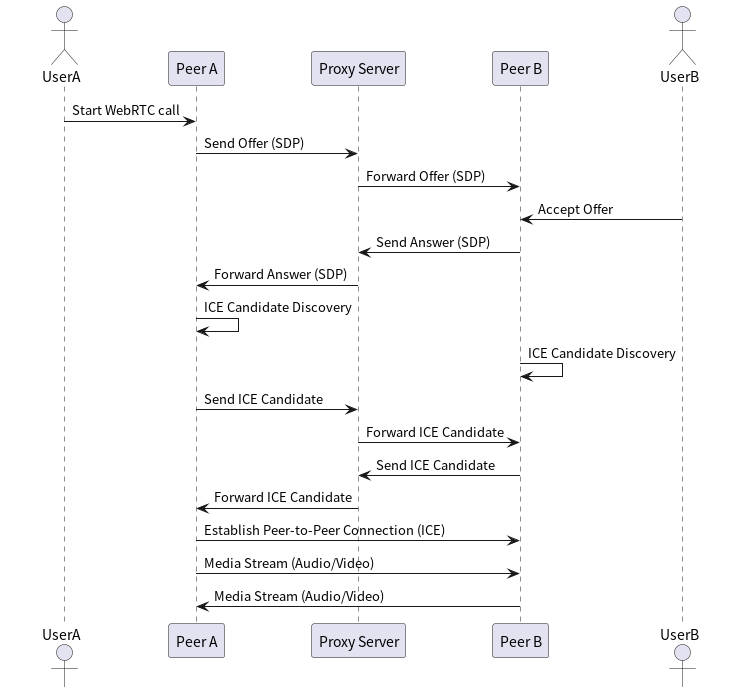
以下是根据图示解析的WebRTC通信流程:
开始通信:UserA 发起 WebRTC call,PeerA 创建并发送 Offer(SDP)。
Offer 转发:Offer 通过 Proxy Server 转发给 PeerB。
Answer 响应:PeerB 接收 Offer 并生成 Answer(SDP),通过 Proxy Server 返回给 PeerA。
ICE 候选交换:PeerA 和 PeerB 通过 Proxy Server 交换 ICE 候选,建立连接。
媒体流传输:连接建立后,双方开始传输音视频数据。
五、总结
通过引通过引入 Offer 重协商机制,我们可以有效解决 WebRTC 信令状态冲突问题,确保连接的稳定性和可靠性。同时,结合 ICE 候选优化 和 错误处理机制,能够进一步提升用户体验。
希望本文能为 WebRTC 开发者提供有价值的参考,助力构建更强大的实时通信应用。如果你有任何问题或建议,欢迎在评论区交流!
- 感谢你赐予我前进的力量